Mistakes To Avoid When Creating Website Forms
Creating online forms is probably the last thing you worry about regarding web design. However, forms offer an excellent way to understand your target audience, whether it’s a checkout form, newsletter invitation, or registration signup.

They serve as a vital touchpoint that can help shape future strategies and influence visitor conversions. That’s why designing them is a step that designers should pay attention to. To help you create an effective online form, we list below some major mistakes you must avoid.
You’re Asking For Too Much Information
Online users prefer to spend less time filling out forms, especially if it gets in the way of their purchase or desired information. If you only require the essential details from your visitors, don’t add any more fields, like a secondary phone number or alternate email address.
Try progressive profiling to make it more engaging without requiring too much information. Progressive profiling involves collecting vital details in a step-by-step manner. It asks different questions every time online users revisit your site.
For instance, if visitors have already provided details like their name, number, and email address, you can ask them about their company or home address upon entering for the second time.
Meanwhile, when creating these progressive forms keep visitors from feeling they’re just giving away information for marketing purposes. Like coding open-ended questions, they must appear as engaging as possible and create inquiries that don’t require a yes or no answer.
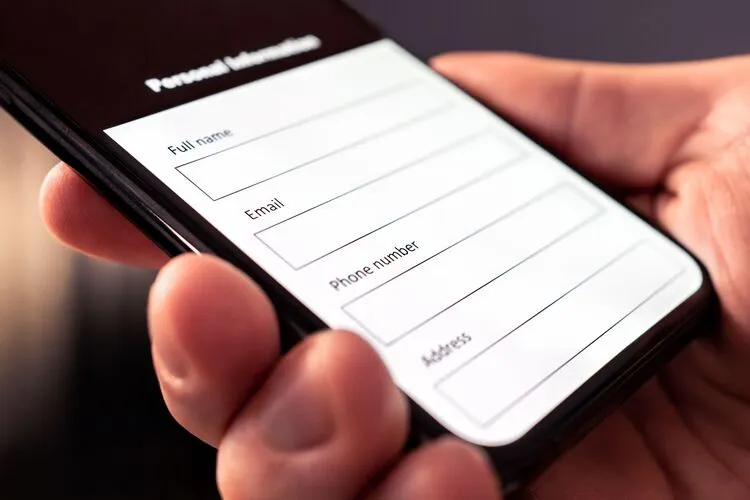
You’ve Created a Confusing Label Placement
When creating forms, place labels properly to guide users and help them fill out fields immediately. Generally, they must be top-aligned for mobile devices and right-aligned for desktop computers or laptops.
Mobile devices tend to zoom into a field while users type in their information. If you put your labels on the left, users must zoom out to see if they’re filling out the proper space. That’s why it’s best to put the titles above the field. Meanwhile, placing the label on the right side is best for desktop screens, so users will see that they’re in the correct field after typing their answers.
You’re Only Using Placeholders
A placeholder is a temporary text that stands in for the final data. Generally, they’re used as examples to tell users what to type in a particular field. This text is displayed in the input field and disappears once users begin typing in the spaces.
Many designers now do away with labels in exchange for placeholder texts for a cleaner design. Unfortunately, this move potentially sacrifices their site’s user experience.
Some online users may start typing in a field but become unaware of the answers or format required. Without labels, they will have to keep refreshing the page until they fully understand what the form needs from them, which is a waste of time.
You Have Poor Spacing and Layout
Excellent spacing and layout prevent you from overwhelming your visitors with your form. It’s one of the keys to offering a quality user experience.
You can group similar fields like names and genders or phone numbers and email addresses. Doing so will help you provide more context for the requested information, guiding visitors further. You can also use dotted or solid lines to separate groups or headings to organize your forms better.
Moreover, you can use a two-column form layout with the vital information on the left and the submit button on the right. This will ensure visitors fill in all the crucial details you require.
You Have Unclear Messages
Error messages can be frustrating for visitors. They occur when users miss a required field or don’t follow a particular format. If you don’t design your error messages well, users might miss them and think there’s something wrong with your site.
To avoid this, you must display such messages correctly, preferably at the top or bottom of your form, so they will see that something needs to be fixed with their submission.
In addition, you can highlight the fields where the visitor made the error. Some designers point out errors with a border or text color change. You should also explain why their submission needs to be corrected and provide solutions.
You Have Hard-To-Understand Captchas
Captchas are not an online user’s best friend. While they’re vital to avoiding form spam, some designers take their captchas to the extreme, becoming confusing and hard to decipher.
Only use a captcha when you receive a large amount of form spam, not on every visitor. You must also allow users to refresh or play an audio file to make the codes easier to understand.
You’re Not Giving Confirmation or Success Messages
Don’t leave your users in the dark. Once they complete your forms, acknowledge that their efforts have succeeded.
Some websites send users email confirmations that enumerate or contain the submission information. Others also send a message that sets expectations for how long it takes before someone responds to the form. Doing all these things will reassure visitors that you’ve received their information.
Create a Straightforward Form
Creating web forms can be challenging. However, correctly doing them is crucial for providing a seamless user experience and gaining insightful visitor data that can help you improve your processes.
Take the time to create your forms. Be engaging, straightforward, and vigilant. Avoid all the mistakes mentioned above.