8 Powerful Trends for Web Design In 2022
Technology progresses fast, and web design trends are much the same. In recent times, design elements and website features that were once cutting-edge and original also became boring, overused, and clichéd. The last thing to happen when people click on your website is to quit it because it is old or refuses to follow basic web requirements.
Luckily, with the help of a good website creator, you can stay ahead of all the current website design and development trends and build fully efficient, user-friendly websites that perform very well and look fantastic. Leave behind 2021 and read on to discover the latest developments, digital tech trends, standards, and predictions for 2022.
1. Bold and Vibrant Visuals
Colorful minimalism fits one of the year’s foremost web design trends: color! Colors that are intense, vivid, and vibrant make your brand stand out among all the gentle neutral tones that so many companies have selected in current history.
Employing bold and vivid images can help to develop enthusiasm and a more enjoyable browsing experience. Many e-commerce websites employ bright and colorful pictures to establish a cheerful atmosphere. Collaborating with one of the top web design agencies can ensure that these visual elements are expertly integrated into your website, enhancing user engagement and brand appeal.
2. Loading Time Prioritization
Ultra-fast loading speeds are by far the essential web design specifications. For ages, fast loading speeds have been an essential part of UX and SEO, and they are a significant concern for websites that would like to be at the top of the list and perform successfully.
According to research, visitors will exit a website that took longer than 3 seconds to open. The era of sitting and waiting for loading screens is gone forever.
3. Micro Animation and Interaction
If you want to keep people’s curiosity when they’re surfing your website, consider how you can serve their limited attention span. Animation is among the most successful methods to bring attention to your website.
One approach to accomplish this is to use tiny, moving designs as backdrop pictures. Employ color and contrast when applying animation and micro-interaction. Make sure the current colors don’t overlap. Apply natural colors such as blue, green, and brown for the background. Brighter colors, such as yellow, orange, and red, must be used to accentuate moving pictures and interactions because they attract attention to them.
However, be aware of over-animating, as it can become overwhelming. Employ animated designs that encourage users to interact with them.
4. 3D Visuals
3D visualization is an excellent way to add exciting activities to your designs if your brand is techy, trendy, or contemporary. Making 3D images vivid, comprehensive, and simple to view is the most acceptable method to present them. To prevent any mistakes, make sure the photographs are clear and high quality. Furthermore, ensure that your 3D design is compatible with your brand.
Site headers or heroic pictures are the most significant ways to put 3D imagery. However, limit using too many massive 3D images since they may overwhelm your overall look. When 3D graphics are distributed over a page, they add the most value. Visitors will be welcomed and left with a lasting impression if 3D matches your brand and style.
5. One-Page Website
We’ve noticed an increase in the prominence of one-page websites, which deal with menus and navigation in favor of easy scrolling. When the content matter is minimal, such as portfolios or the display of a single thought, one-page sites function better.
These websites give you the idea that you’re carrying a brochure or reading a billboard. You can read all of the data you need in a single spot without navigating or exploring various websites.
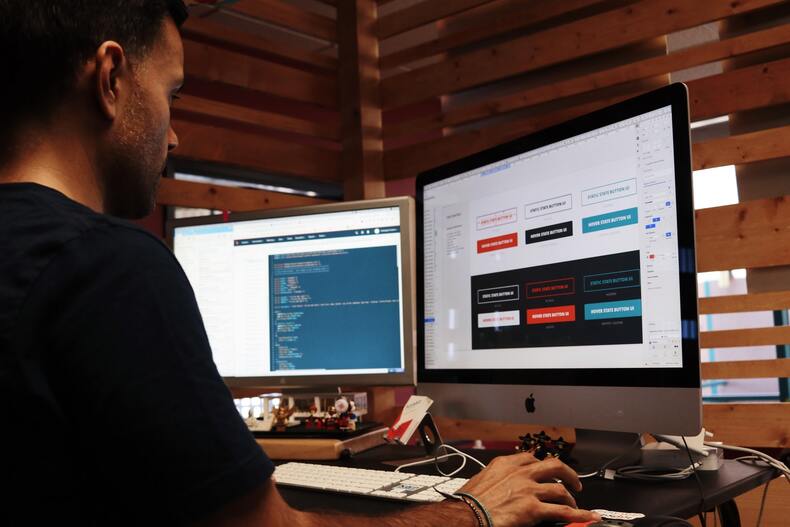
6. Interactive Fonts
Carrying text still further, some designers have found imaginative ways of making it move and connect with the user’s cursor. Using a hover-state modification, like a click, is a simple approach to making content responsive. It also benefits that using new no-code systems makes it easier to create more sophisticated results than manually implementing these actions. It’s essential to consider readability when implementing activity into fonts, as some people are quickly drawn by moving elements.
7. Split-Screen Websites
A split-screen format, which we’ve seen more lately, is a unique way to break up a design. The split layout adds contrast, aesthetic intrigue, and appropriate content division to your design. It’s also an excellent opportunity to experiment with color.
8. Code-Friendly Websites
No-code is becoming a trend, allowing amateur creators to create a website without writing code. For companies, this indicates that more teams can generate online resources. HR professionals can create training sites, information libraries, and corporate directories. Design groups can create functional prototypes or design systems that anyone can use. Marketing can make a vital contribution to the portions of the site where they communicate with consumers or even develop sites for advertisements or local projects.
No-independence codes allow for additional options for invention and experimenting and allow teams to work faster.
Final Thoughts
If you haven’t updated your website in the last 3 to 4 years, now seems to be a fantastic opportunity to do just that. Whether you’re working on a new website design, bear some of these trends in mind, but don’t lose track of the main goal: to provide visitors with a joyful, calming, and fantastic experience.
Great design must always be your main priority.